구글블로그를 만들었습니다. 사실 작년에 만들어 놓고 글은 적지 않는 유령 블로그인데요. 이전에 죽어라고 검색해서 상단바에 라벨설정을 해두었던 템플릿이 문제가 있어서 다시 바꿨습니다. 바꾸는 과정에서 웹 프로그래밍 책을 빌려서 연구하면서 검색하면서 했지만 html 태그 바꾸는게 역시 쉽지 않았고요. 아직도 고쳐야 할것들은 많지만 일단 상단바 라벨 설정하는것에서 엄청난 고민을 했기에 이곳에 적어봅니다.
구글블로그 템플릿은 사이트를 찾아보면 괜찮은 무료 템플릿이 꽤 많아요. 문제는 설정하는게 거의 노동 수준이라는것이죠. 저 또한 지금 삽질한 경험담을 쓰고 있는걸요. 저는 그리드 방식이면서 이전 스킨보다 좀 더 크게 표현되는것을 찾았는데 Remito Grid가 나왔습니다. 찾아보면 자매버전으로 보이는 하얀색깔도 있고 같은데서 만들어낸 템플릿으로 추정되는게 몇몇가지 보이는데 얘네들은 설정방법이 비슷하거나 같을거예요.
보통 구글블로그 상단바 라벨 설정에 대해서 검색하면 고맙게도 기존에 자료가 꽤 있었어요. 참고할만한 블로그도 많이 있었어요. li태그로 설정하는 방법이죠. 이전에 사용했던 블로그 스킨도 li태그로 설정 했었고요. 그래서 아주 자연스럽게 위의 템플릿을 다운 받아 업로드 시키고 상단바 라벨 설정을 바꿔주려고 HTML로 들어갔어요. 이전에 스킨을 고쳤던것처럼 상단바 부분을 Ctrl+F를 눌러서 상단바에 보이는 글자를 찾은 후 해당 부분을 봤습니다. 「Men's」를 검색하니 아래와 같이 뜹니다.

으잉? 이건 내가 원하던 형태가 아니잖아! li 태그가 존재해야 할 곳에 <b:widget-setting name='link-0'>...</b:widget-setting> 이런것들이 나열되어 있었습니다. 이건 뭐지? HTML 태그 초보자인 저는 고민끝에 주소가 가려져 있는 ...부분을 다 펼친 후에 링크-번호랑 텍스트-번호 랑 맞춰놓고 나머지는 싹 다 지웁니다. 그리고 테마저장!
이후 블로그 상태를 확인하러 간 저는 놀라움을 금치 못했는데요. 링크를 직접 걸어줬던것 한두개만 바뀌고 라벨주소를 걸어줬던 목록들은 다 바뀌어있지 않았던거죠.
「암담하여라...!」 결국 고쳐지지 못하고 한번은 포기를 하고 다른 템플릿으로 교체를 했습니다. 그 템플릿 이름이 생각이 안나지만 그건 또 썸네일 사진부분의 링크가 어느부분은 클릭이되고 어느부분은 안되고 하길래 이것을 스스로 고칠 수도 없고해서 며칠동안 템플릿을 찾아 헤매다가 그냥 다시 Remito Grid로 돌아오기로 합니다.
한번의 실패가 있었으니 이번에는 관리자 페이지에서 다이렉트로 「레이아웃」으로 갑니다.

레이아웃에는 현재 저의 구글블로그의 구조가 이렇게 나열되어 있었는데요. 그중에서 상단바에 해당하는 Main Menu(메인메뉴)에서 「수정」을 열어봅니다.

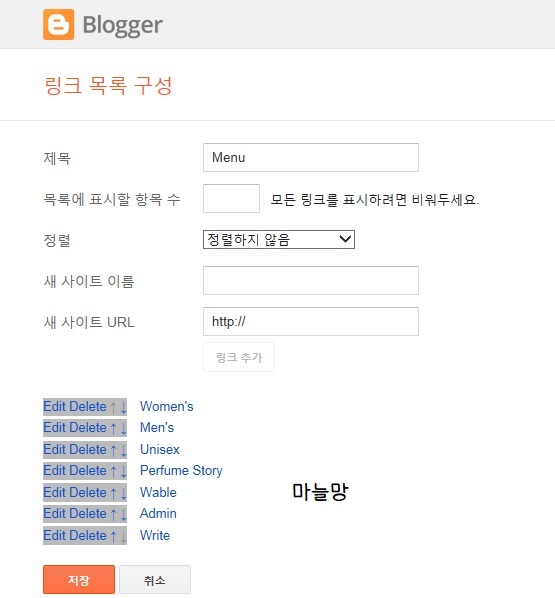
아래와 같은 창이 하나 뜨면서 뭔가 반가운 화면이 나옵니다. (아래 보이는것은 제가 이미 다 고친 상태이고요.)이것을 보는순간 「드디어 찾았어!」라는 생각과 함께 이곳에서 쉽게 라벨명을 고치거나 지울 수 있었다는 사실이 저를 힘빠지게 만들었습니다. 이럴수가! 완전 쉽게 구성되어 있었어요.

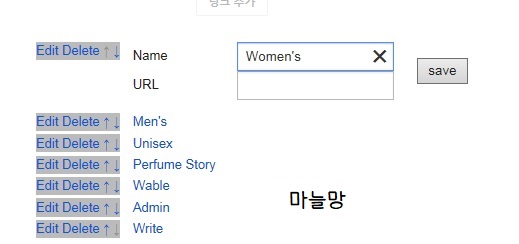
잠깐 보자면 Edit를 누르면 아래와 같이 라벨명과 주소를 바꿀 수 있는 칸이 뜨고요.

URL부분은 http://블로그 주소/search/label/라벨명 으로 입력하면 문제없이 잘 나옵니다. 다른것을 링크하고 싶다면 링크할 주소를 입력하면 되고요.
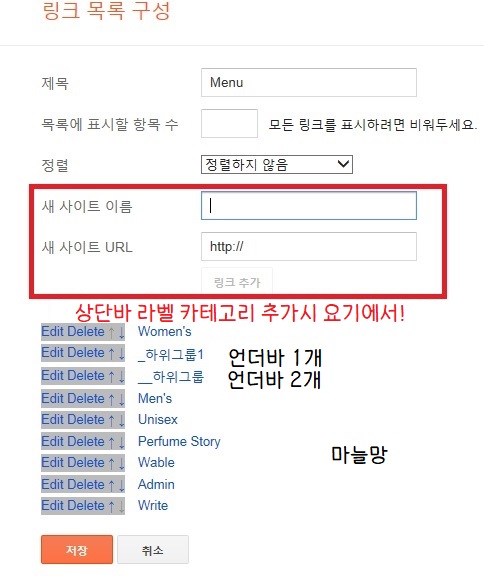
하위 라벨을 설정하려면 「_(언더바)」를 사용하여 라벨명을 지정해주면 해당 라벨 하위레벨로 설정됩니다. 아래에 하위레벨을 지정해 볼게요.

그러면 홈페이지상에서 아래와 같이 뜨는것을 볼 수 있습니다.

이렇게 하여 상단바 라벨 바꾸기에 성공했지만 저의 구글 블로그는 아직도 무한 수정중에 있습니다.
위의 글을 정리하자면, 구글블로그 상단바를 고치는 기본적인 방법은 li태그를 사용하여 고치는것입니다. 구글블로그에 사용할 템플릿을 다운 받고 HTML로 들어가서 상단바쪽에 li태그를 사용하고 있다면 HTML에서 고쳐주면 됩니다. 인터넷에 자료가 많으니 검색해보세요.
이 과정에서 저의 경우처럼 widget-setting name 같은게 나오면 레이아웃에서 답을 찾는게 좋을것 같아요. 더불어 소셜 아이콘도 같은 방법으로 되어 있으니 참고하세요.
이 글은 프로그래밍 완전 초보의 구글블로그 템플릿의 상단바 라벨을 설정하는 여정이었습니다.
'초보블로거♡' 카테고리의 다른 글
| 티스토리 블로그 트래픽 부하 고객센터에 메일을 넣어보았다. (0) | 2018.02.02 |
|---|---|
| 블로그 꾸미기 rgb 색상 코드표 (0) | 2017.03.23 |
| 마늘망 블로그 8주년 자축 스토리 (2) | 2016.12.25 |



최근댓글